Overview
This case study walks through the process of creating a product page for a next-generation Web3 wallet designed for businesses. The goal was to communicate its features clearly, highlight its business value, and make integration easy for Web2 and Web3 users.

Click here for whole one-pager
Step 1: Structuring the Product Page
A well-structured product page helps visitors quickly understand the product and take action. To achieve this, we focused on key sections:
1. Header Section
- Logo: Positioned in the top left for consistent branding.
- Navigation Menu: Links to Documentation, Product Pages, and About Us for seamless browsing.
- Hero Image: A bold visual paired with a strong tagline to grab attention.
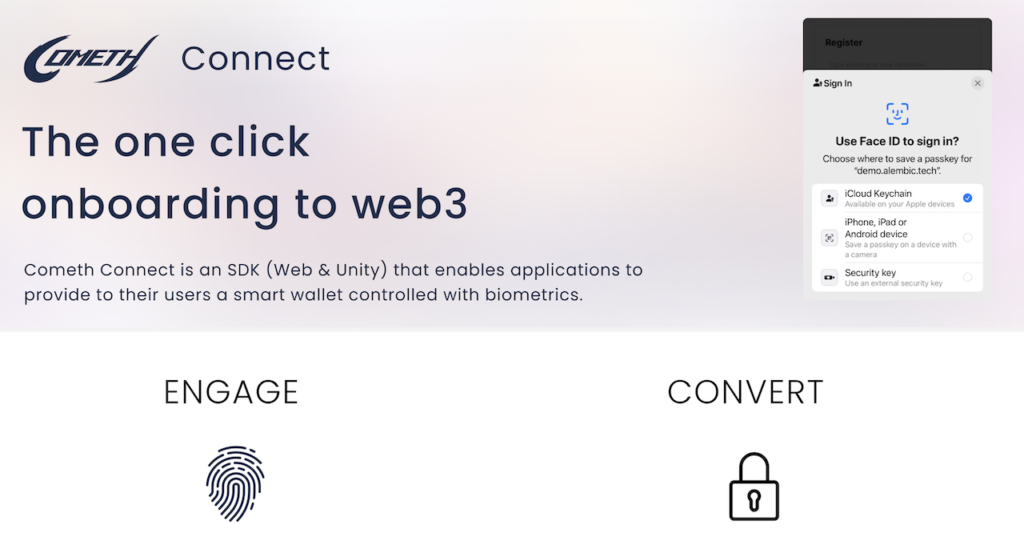
2. Product Header Section
- Product Logo & Name: Clearly displayed to reinforce identity.
- Title/Tagline: A concise statement of the core value: “Secure & Scalable Web3 Wallets for Businesses.”
- Product Image: A high-quality screenshot showcasing the interface.
- Description: A brief overview explaining how this wallet simplifies Web3 onboarding while ensuring security and compliance.
- CTA: Action-driven prompts like “Build Now | Contact Us | Try Our Demo.”
3. Main Section
Key Features (Each with an image, title, and description)
- Easy Web2 & Web3 Onboarding: Social login and biometric authentication make setup frictionless.
- Scalable Pricing: A cost-effective solution that grows with businesses.
- Upgradable Wallets: Start simple and upgrade as needed.
- Interoperability: Compatible with all major blockchain networks.
- Gasless Transactions: Relayer technology eliminates the hassle of managing gas fees.
- Security & Compliance: Designed with best-in-class security and password recovery protocols.
- CTA at the End of the Section: Reinforcing action steps: “Build Now | Contact Us | Try Our Demo | Access Our Documentation.”
4. Additional Content
- Competitor Matrix: A direct comparison showing how this wallet stacks up against alternatives.
- Integration Details: A breakdown of how the wallet fits into existing authentication and transaction flows.
- Use Cases:
- Web2 Companies: Looking for an easy way to introduce Web3 wallets.
- Scaleups: Seeking cost-effective authentication and transaction solutions.
- Web3 Enterprises: Expanding their user base with Web2-friendly onboarding.
- Tech Specs: Security features, platform support (Web, Mobile, Unity), and blockchain compatibility.
- Community Links: Access to developer forums and support networks.
- Video Section: A marketing video demonstrating the product’s functionality in a step-by-step format.
5. Footer
- Useful Links: Quick access to Product Pages, Documentation, About Us, and Contact.
- CTA: “Contact Us” for inquiries and support.
- Social Media Links: Connections to the company’s Twitter, YouTube, and other platforms.
Results & Impact
Why This Product Page Works:
- Clarity: The value proposition is instantly understandable.
- Easy Navigation: A user-friendly structure helps visitors find what they need.
- Engaging Design: Visuals, key features, and use cases drive interest.
- SEO & Conversion Optimization: Strategic CTAs encourage action and engagement.
Measuring Success
- Main Goal: Reach 10K paying users by Q4 2023.
- Other Key Metrics:
- Monthly Recurring Revenue (MRR)
- Developer Experience NPS
Following this approach, we built a high-performing product page that effectively communicates the wallet’s benefits and drives user adoption.